Do you want to learn how to add page numbers, date and name of your document in Adobe Illustrator? Here I can introduce you to a script that can do it. Scripting for Adobe Illustrator can open new possibilities and speed up your workflows. In this post I’ll show you how to edit Date and Page Numbers in your PagesDateName Script.
Adobe Illustrator is not InDesign, but as you can work with multipage documents in Illustrator, you sometimes need to set page numbers as well as the name of your file and maybe a date of creation.
Update! PageIndexer script
If you enjoy the benefits of page numbering and annotation in Adobe Illustrator with my previous scripts, I have exciting news! I’ve recently developed a new script that takes your design workflow to even greater heights—introducing PageIndexer, the ultimate solution for page numbering and annotation in Adobe Illustrator. If you’re interested in exploring this script and discovering how it can enhance your design projects, I invite you to check out my latest blog post. Click here to learn more about PageIndexer and unlock a new level of creativity in Adobe Illustrator.
This example script places this information on your pages. I find this way more convenient than adding it manually as well as it prevents typos and errors. I adjusted the script and made an action that runs the script. That way I can insert all the information on my document with just one click. I covered in a previous blogpost how you can record an action.
I decided to split this topic into three parts. Else it will be a very long reading filled with “heavy” information. This is the third part. You can download the scripts here, but I suggest that you read the first and the second parts as it contain information about how you can deal with script files and some other theoretical approaches, that could be necessary for an understanding of this subject.
In this blog post you’ll find instructions:
- How to edit and customize the appearance of your Date text
- How to edit and customize the appearance of your Page numbers text
Script Part 3: Date
N.B. The date is not the date you created your document, but the day you run this script.
Some text is marked with red. The red text shows where you can make your adjustments. Remember to remove “//“ if you want to activate a line. And remove /*….*/ if you want to activate a paragraph.
So you can write your own text in the red quotes, f.ex. “Date: ” or “My day: “. Or use another language ” Число: “. You also have the option to delete whole text, but remember also to delete the “+” sign, so the line looks like below:
date.content = getDate();
In this case, only numbers will appear after you execute the script.
Also here you have a possibility to change the position of your text string, size, font and capitalization, color and justification. This I have described in my previous blog post about File Name.
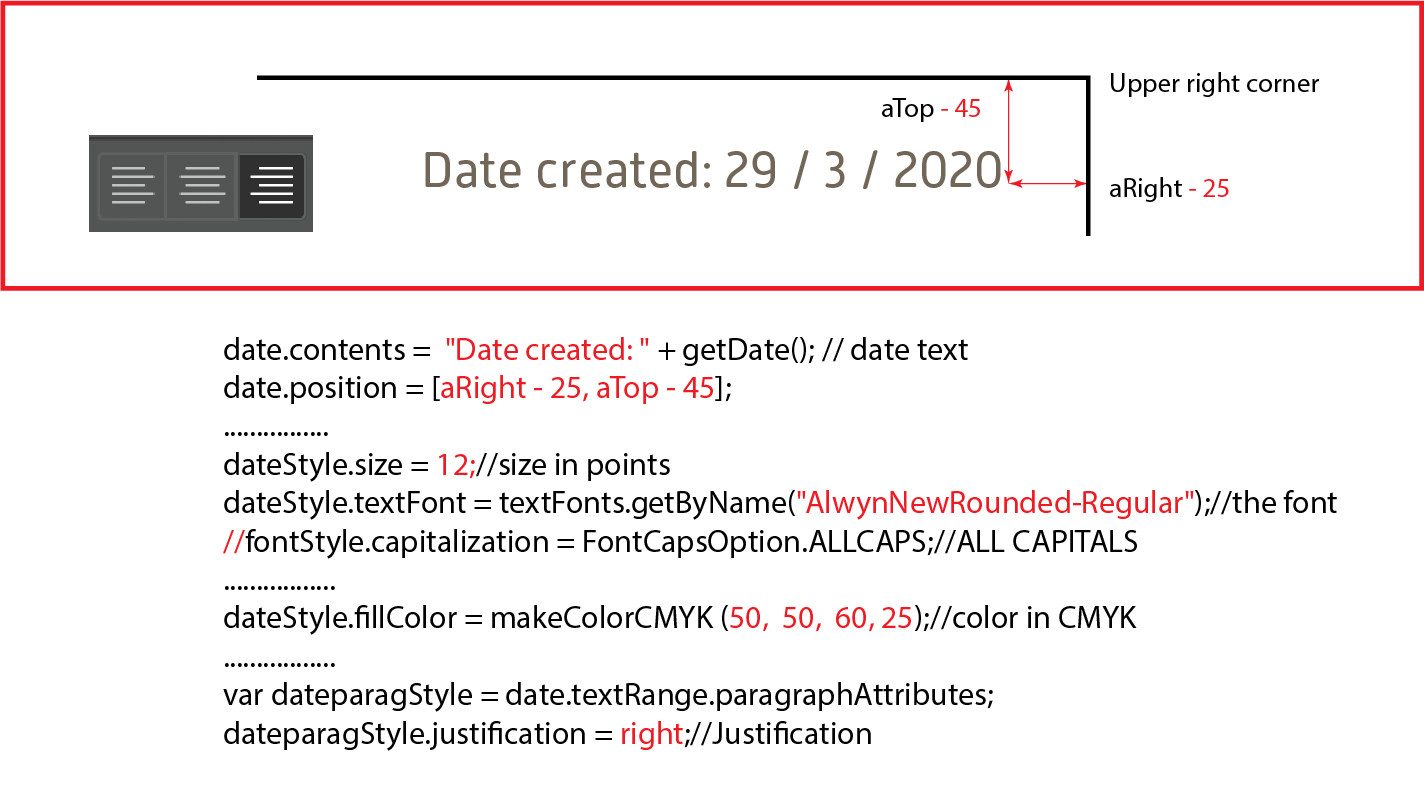
![//DATE var date = docRef.textFrames.add(); date.contents = "Date created: " + getDate(); // date text date.position = [aRight - 25, aTop - 45]; //DATE Style var dateStyle = date.textRange.characterAttributes; dateStyle.size = 12;//size in points dateStyle.textFont = textFonts.getByName("AlwynNewRounded-Regular");//the font //fontStyle.capitalization = FontCapsOption.ALLCAPS;//ALL CAPITALS //DATE Color dateStyle.fillColor = makeColorCMYK (50, 50, 60, 25);//color in CMYK //fontStyle.fillColor = makeColorRGB (20, 77, 36);//color in RGB //DATE Justification var dateparagStyle = date.textRange.paragraphAttributes; dateparagStyle.justification = right;//Justification](https://productivista.com/wp-content/uploads/2020/04/DateContentPos@4x.png)
Example
You can see some examples below (Figure 2). In this example, the justification is set to right and text line is placed in the upper right corner. The font size is 12 pt and font is AlwynNewRounded-Regular, color CMYK 50,50,60,25

In the next example(Figure 3) I wrote “Date: ” in front of the numbers. The position of the text is just below the File name text. Justification is off /…./. That means that it is the default justification to the left side. The font size is 8 pt. Font is off // so it is the default font (Myriad Pro us a rule). Capitalization is off //. Color is off //, so the color is default black.
![date.contents = "Date: " + getDate(); // date text date.position = [aLeft + 25, aTop - 55]; ................ dateStyle.size = 8;//size in points //dateStyle.textFont = textFonts.getByName("AlwynNewRounded-Regular");//the font //fontStyle.capitalization = FontCapsOption.ALLCAPS;//ALL CAPITALS ................. //dateStyle.fillColor = makeColorCMYK (50, 50, 60, 25);//color in CMYK ................. /*var dateparagStyle = date.textRange.paragraphAttributes; dateparagStyle.justification = right;//Justification*/](https://productivista.com/wp-content/uploads/2020/04/DateEx2@4x.png)
Change signs between numbers
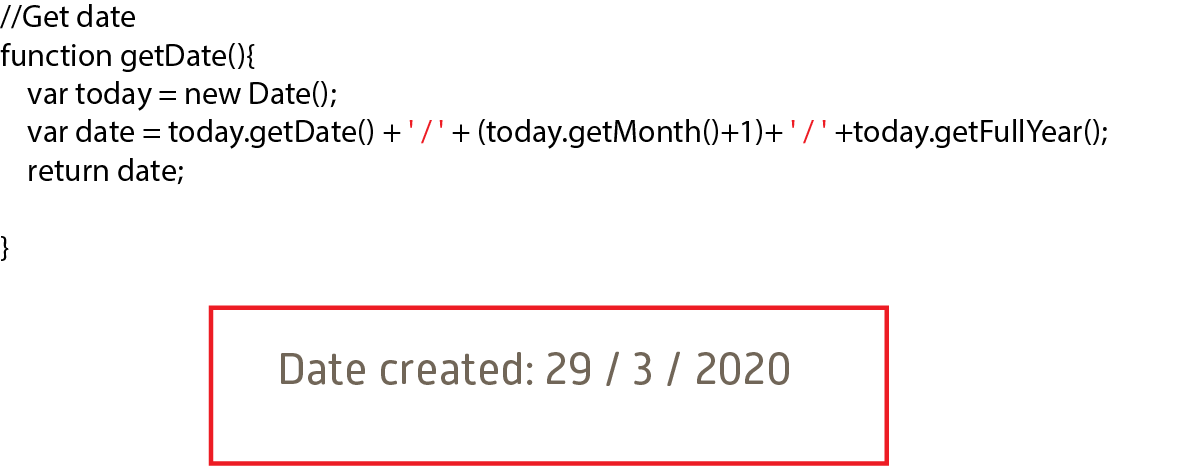
You also have the possibility to change the slashes between numbers to other signs. In the end of the script there are three functions. The last function is called “function getDate()”. You can see the text in figure 4. You can change slashes to some other sign. I recommend to have a space before and after the signs for a better visual effect.

Example
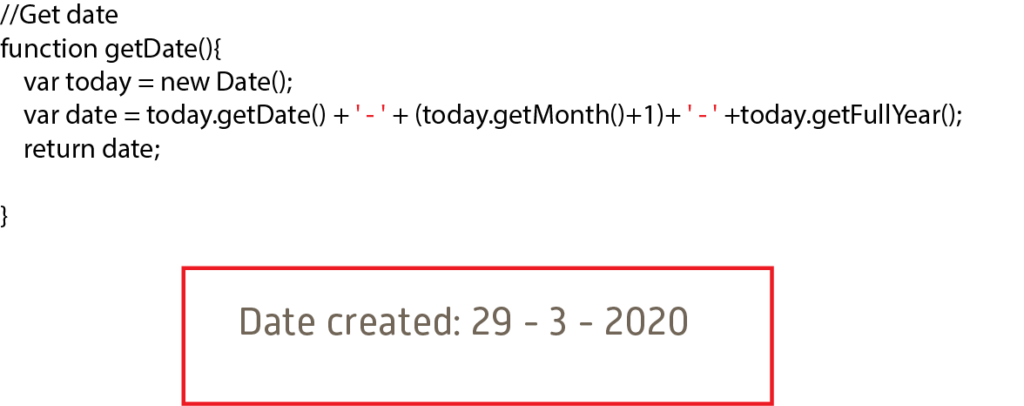
In the Figure 5 I choose to change slashes to dashes.

Script Part 4: Page Numbers
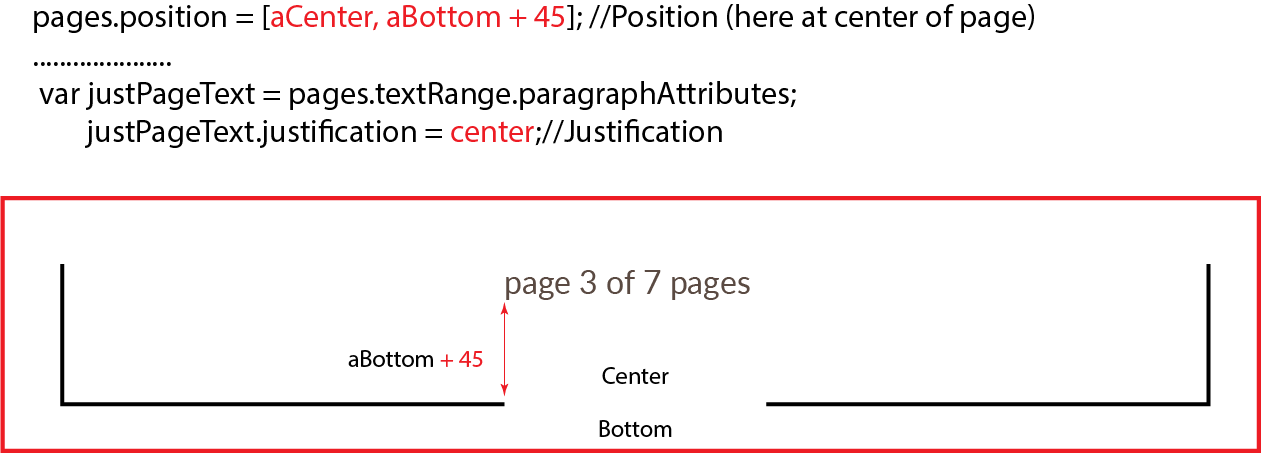
Below is the script text, that add page numbers to your document. Here again the text in red can be customized (Figure 6). We start with a line 2 “var pageText =…” and then we’ll look at the position: “pages.position = …” + text justification.
![//PAGES var pageText = 'page ' + (i + 1) + ' of ' + pagesnr + ' pages '; // page 1 of 1 pages var pages = docRef.textFrames.add(); pages.contents = pageText; //"page 1 of 1"; pages.position = [aCenter, aBottom + 45]; //Position (here at center of page) var pageStyle = pages.textRange.characterAttributes; pageStyle.size = 8;//size in punkt pageStyle.textFont = textFonts.getByName("Lato-Regular");//the font //fontStyle.capitalization = FontCapsOption.ALLCAPS;//ALL CAPITALS pageStyle.fillColor = makeColorCMYK (55, 60, 65, 40);//color in CMYK //fontStyle.fillColor = makeColorRGB (20, 77, 36);//color in RGB var justPageText = pages.textRange.paragraphAttributes; justPageText.justification = center;//Justification } }](https://productivista.com/wp-content/uploads/2020/04/Pages@4x-1-1024x824.png)
Example
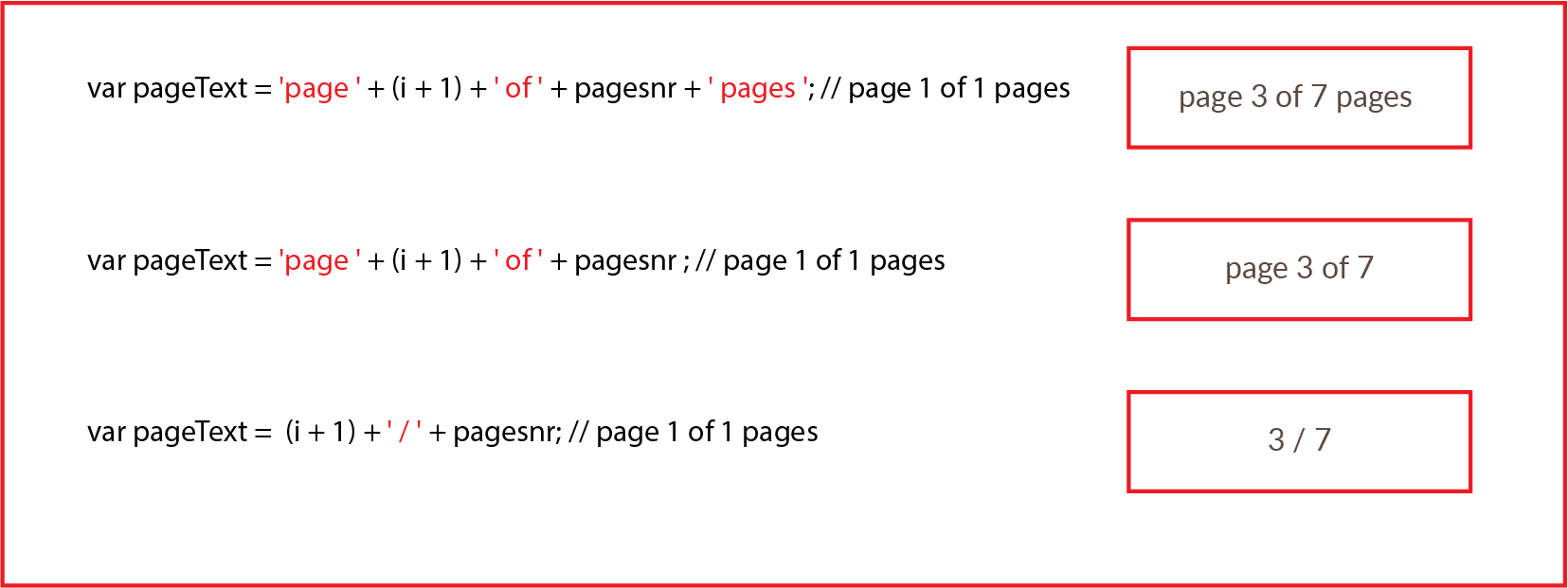
Below in Figure 7 you can see three examples. In the first example you’ll get “page x of y pages”, in the second case it’ll be “page x of y” and in the third is x / y. If you write:
var pageText = i + 1;
In this case you’ll just get a pure page number on you artboard.

Position
The position of a text in this particular example is set to Center and Bottom of the page. If we look at the script at Figure 6 and find the line
pages.position = [aCenter, aBottom + 45]; //Position (here at center of page)
And justification paragraph is active and set to center, so the text is justified to the center.
Example
Below at Figure 8 you can see the settings, that’ll place your page numbers in the bottom center of your artboard. The page position is on center and 45 pt up of the artboard. Text is also justified to the center.

I hope, that my explanations are clear even for people who never tried to work with scripts. If there is some place, that you find difficult, please let me know in the comments and I’ll try to to improve the unclear points.







14 Responses
Dear Katja,
This is a realy smart script. It helped me a lot. You’re so clever!
Best regards Kirsten
Dear Kirsten,
Thanks a lot for these nice words
Dear Katja,
You’re SO welcome!
Is there a way to make leading zeros for single-digit months and days? I’m trying to save files with the date appended and it is critical for proper sorting. Any help would be appreciated!
Hej Matthew, Thank you for your question. Please, try to replace the getDate function with the one below. I hope it works and will help you.
function getDate(){
var today = new Date();
var date = today.getDate();
var month = today.getMonth() + 1;
if (date <10) { date = "0" + today.getDate()} else { date =today.getDate()};
if (month<10) { month = "0" + (today.getMonth() + 1)} else { month = (today.getMonth() + 1)};
var mydDate = "Date created: " + date + ' / ' + month + ' / ' +today.getFullYear();
return mydDate;
}
This is brilliant, and a big help.
IS there a way that this be applied to Photoshop files as well?
M-mm, probably yes. I didn’t try, but I’m pretty sure that it is possible as well 🙂
Is There anyway to have the numbering skip the first and last pages of a document?
Yes, it is possible. Try to change this line ‘for (i = 0; i < pagesnr; i++) // loop through all artboards‘ with this ‘for (i = 1; i < pagesnr - 1; i++)‘
I hope that is what you are asking about.
Hi, this is a life saver thankyouu
but is there a way i can give a start number of my own for example my artboard number is 2 but i want to add page number starting from 10 ?
Hi Sarah,
Thanks for your comment. I’m not quite sure if I understand. Do you want this numbering to start at the second artboard and be 10, 11, 12…? Did I understand you correctly?